線の形状を設定するには?
解説
コンテキストオブジェクトのlineWidthプロパティを使って線の太さを指定することができます。
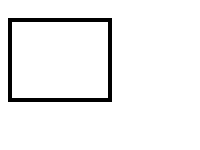
次の例は線の太さが4の四角形を描画しています。
context.lineWidth = 4;
context.strokeRect(10,20,100,80);

線の終端の形状(キャップ)を変更するには、lineCapプロパティを使います。
値は、"butt"(キャップなし、デフォルト)、"square"(四角)、"round"(丸)の3つがあります。
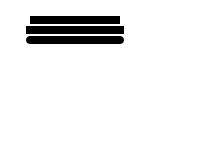
次の例で、形状の違いを確認できます。"square"では、"butt"よりもキャップの分だけ長くなります。
context.lineWidth = 8;
context.beginPath();
context.lineCap = "butt";
context.moveTo(30,20);
context.lineTo(120,20);
context.stroke();
context.beginPath();
context.lineCap = "square";
context.moveTo(30,30);
context.lineTo(120,30);
context.stroke();
context.beginPath();
context.lineCap = "round";
context.moveTo(30,40);
context.lineTo(120,40);
context.stroke();

線と線のつなぎ目の形状を指定するには、lineJoinプロパティを使います。
値は、"bevel"、"round"、"miter"の3つです。
- "bevel"を指定すると、帯を折り返したような形状のつなぎ目になります。
- "round"を指定すると、丸みを帯びたつなぎ目になります。
- "miter"を指定すると、尖ったつなぎ目になります。デフォルトは"miter"です。
また、"miter"では、線どうしの角度が狭くなると、極端に尖ったつなぎ目になってしまいます。
そこで、尖った部分の長さ(マイター長といいます)の上限をmiterLimitプロパティで
指定することができるようになっています。この上限よりマイター長が長くなった場合は、
"bebel"の形状で表示します。miterLimitプロパティのデフォルト値は10です。
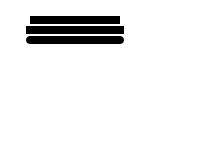
次にこれらのプロパティの使用例を示します。
context.lineWidth = 8;
context.beginPath();
context.moveTo(10,20);
context.lineTo(10,50);
context.lineTo(30,30);
context.stroke();
context.beginPath();
context.lineJoin = "bevel";
context.moveTo(40,20);
context.lineTo(40,50);
context.lineTo(60,30);
context.stroke();
context.beginPath();
context.lineJoin = "round";
context.moveTo(70,20);
context.lineTo(70,50);
context.lineTo(90,30);
context.stroke();
context.beginPath();
context.lineJoin = "miter";
context.moveTo(100,20);
context.lineTo(100,50);
context.lineTo(120,30);
context.stroke();
context.beginPath();
context.lineJoin = "miter";
context.miterLimit = 2;
context.moveTo(130,20);
context.lineTo(130,50);
context.lineTo(150,30);
context.stroke();

関連項目
Canvasとは
四角形を描画するには?
パスを使って図形を描画するには?